Introducing: FontAwesomeFX 8.1
I have started a new major of FontAwesomeFX.
First of all the new container for an icon character now extends javafx.scene.text.Text instead of javafx.scene.control.Label (see this post for details, many thanks to Peter Schulz for the hint!).
If you know former versions of FontAwesomeFX you may notice that AwesomeDude is now called GlyphsDude, AwesomeIconsStack is now GlyphsStack and so on. But the most significant change is the option to support basically any Glyph/Web Font by just adding a new implementation GlyphIcon where T implements the GlyphIconName interface and the name -> unicode mapping (as Enum).
Currently 2 icon fonts support are build-in:
FontAwesomeIcon
(in respect to Dave Gandy http://fortawesome.github.io/Font-Awesome/ (Yes: ‘fortawesome’ its not a typo ;-)))
![]()
WeatherIcon
(in respect to Erik Flowers and Lukas Bischoff http://erikflowers.github.io/weather-icons/)
![]()
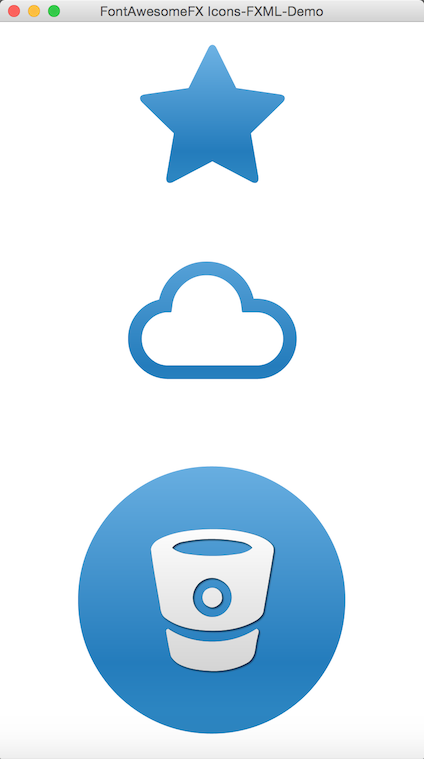
Usage in FXML
<?import de.jensd.fx.glyphs.fontawesome.*?>
<?import de.jensd.fx.glyphs.weathericons.*?>
<fx:root prefHeight="300.0" prefWidth="600.0" type="VBox" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<VBox alignment="CENTER" spacing="10.0">
<children>
<FontAwesomeIcon iconName="STAR" size="12em" glyphStyle="-fx-fill: linear-gradient(#70b4e5 0%, #247cbc 70%, #2c85c1 85%);"/>
<WeatherIcon iconName="CLOUD" size="12em" glyphStyle="-fx-fill: linear-gradient(#70b4e5 0%, #247cbc 70%, #2c85c1 85%);"/>
<StackPane>
<children>
<FontAwesomeIcon iconName="CIRCLE" size="24em" glyphStyle="-fx-fill: linear-gradient(#70b4e5 0%, #247cbc 70%, #2c85c1 85%);"/>
<FontAwesomeIcon iconName="BITBUCKET" size="12em" glyphStyle="-fx-fill: linear-gradient(#ffffff, #d2d2d2); -fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) , 4 , 0.0 , 1 , 1 );"/>
</children>
</StackPane>
</children>
<padding>
<Insets bottom="20.0" top="20.0" />
</padding>
</VBox>
</children>
</fx:root>
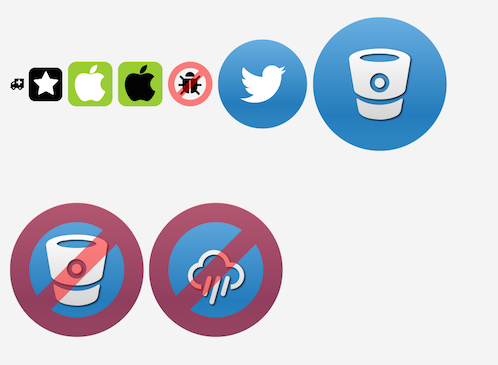
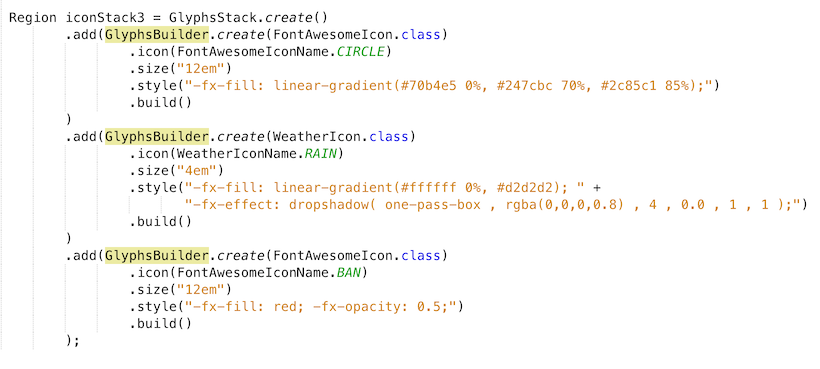
Usage in SceneBuilder
Also layered combinations are supported: GlyphStack
Download Binaries: Download
Sources available at Bitbucket
Maven:
<dependency> <groupId>de.jensd</groupId> <artifactId>fontawesomefx</artifactId> <version>8.1</version> </dependency>




I’ve tried the library with a gradle project that fetch the jar from mavenCentral and the classes ‘FontAwesomeIcons’, ‘GlyphIcons’ and ‘WeatherIcons’ are missing
Until my refactoring in 8.1.1-SNAPSHOT these classed ended with *Name, e.g. “FontAwesomeIconName”. But this is in teh source of the trunk not in the JARs. So I wonder why you get this error!?
I were using ‘de.jensd:fontawesomefx:8.1’ but trying with examples from trunk, sorry 🙂
Thanks for the quick response.
Ah! Now we are talking! Stay tuned for 8.1.1 will be available soon!
This is awesome! A great solution for using icons in my Java application without having to look up .png icons or having to design them myself.
Currently I’m working on a JavaFX project using Scene Builder 2.0 and by using your youtube video I was able to easily implement the FontAwesomeIcons, I was wondering however if I can add a hover effect?
For example, right now I have a GlyphStack containing two FontAwesomeIcons as childs of a Button element:
CIRCLE: -fx-fill: linear-gradient(#008000 0%, #007300 70%, #005000 85%)
and CHECK: -fx-fill: linear-gradient(#ffffff, #d2d2d2); -fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) , 4 , 0.0 , 1 , 1 )
Can I add a hover effect within SceneBuilder or is it necessary in this case to add a CSS file and add a :hover rule?
Thanks! Its great that FontAwesomeFX is so useful for you!
I think the most re-usable and flexible way is to define a style class in a CSS file (yes, also with the “:hover” etc. pseudo classes). At least if you need the same effect a second time its worth to think about spending a class. That’s the reason why I just added a “style” property for quick testing in SB, but not others like ‘:hover’ or ‘:selected’ ;-).
BTW – the link to the FontAwesome github repo points to ‘FortAwesome’, not ‘FontAwesome’.
Really cool stuff. Does it work with FX2.2 or just FX8?
Ooops. Sorry about that last comment. It should be FortAwesome, but the link as it stands is dead:
use this:
http://fortawesome.github.io/Font-Awesome/
Thanks for the hint! It should be ok now!
Thanks! I hope my stuff is useful for you!
Honestly I haven’t tried it with JavaFX 2.2 yet.
Do you have to deal with Java 7?
Yes. Using JavaFX magic within the popular scientific computing software MATLAB, which runs its own JRE7 VM. No clue on if/when they will go up to JRE8.
Would you give it a try with JRE 7 and feed me back?
I like the FXML syntax but does it work in Java 9?
I have problem to make it work in javaFX9 -> I see that the tag is now FontAwesomeIconView, and it doesn’t find the icon attrinbutes accessor (i think it’s missing the getter)
How to change FontAwesome’s glyph color inside JFXButton through hover selector in CSS?
I have a toolbar (VBox) with several JFXButtons. All button’s caption and glyphs are white. I want to change only glyph color when mousepointer is over the button.
The CSS file (but isn’t working):
.button {
-fx-text-fill: white;
-fx-fill: white;
}
.button .glyph-icon:hover {
-fx-background-color: derive(black, 15%);
-fx-fill: #cc8f1e;
}